只有流过血的手指,才能弹出世间的绝唱。-----泰戈尔
写在前面
volantis主题自带的字体看得疲倦了,记录下如何更改字体
·本文以修改logo字体为例,以下是修改之前的字体。

0
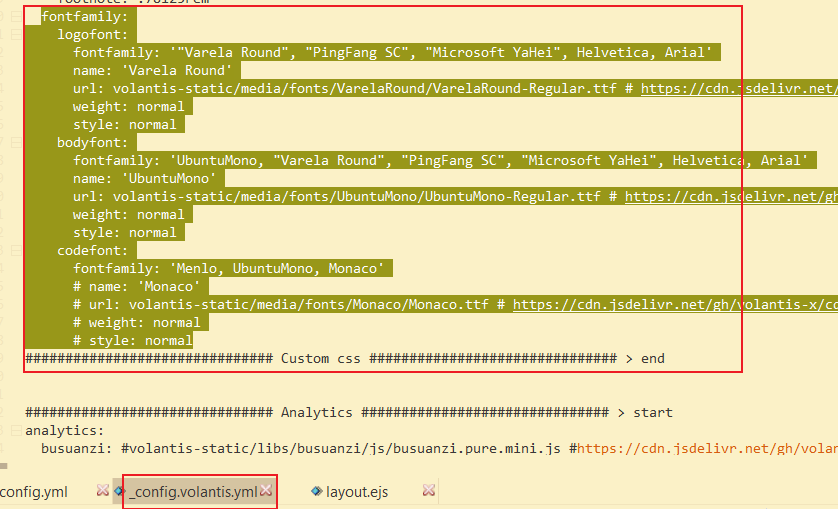
找到配置文件_config.volantis.yml中字体配置的位置。
可以看到logo对应的字体配置为logofont,主要更改fontfamily、name和url字段。
fontfamily:定义了一组字体集合,按照从左到右的顺序尝试应用这些字体。如果无法加载第一 个会尝试后面的字体。name:字体的名称,与fontfamily中的第一个字体对应。url:字体文件的URL路径。这里使用GitHub+jsDelivr来创建字体链接。

1 字体下载
在网上下载自己心仪的字体文件,这里的格式为.ttf(不知道其他格式是否可以用)。
GitHub上找的一个英文字体:Pacifico。

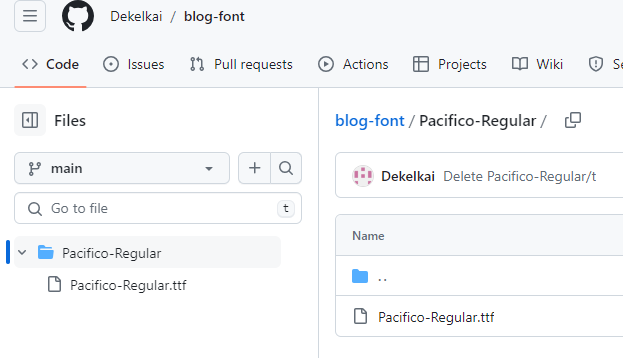
2 上传GitHub仓库
将下载好的.ttf文件上传到自己的GitHub仓库中。

3
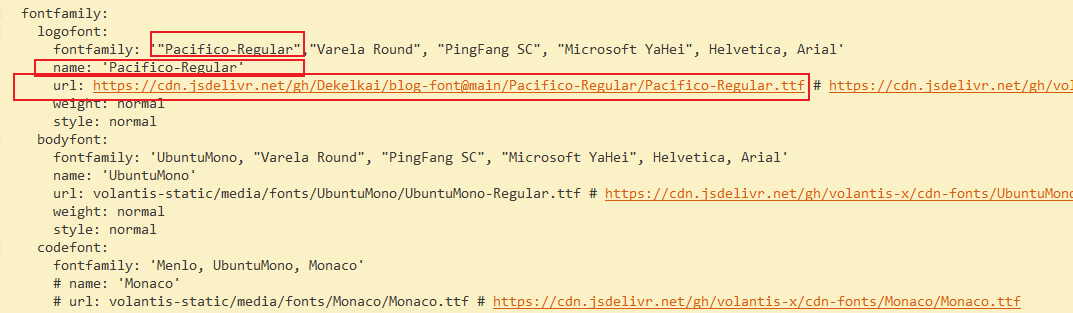
配置_config.volantis.yml文件
- 在配置文件中修改上文提到的3个属性。
- 注意
url格式:https://cdn.jsdelivr.net/gh/github用户名/仓库名@分支名/字体路径。

4 成品展示
修改成了我们想要的字体。








