In The Front
更换评论系统功能遇到问题了...先是看了网上对giscus的描述:借用GitHub来搭建评论区(免费啊hhh)。也是图方便,就照着网上各种教程在Volantis各个位置加东西。结果发现如果要评论还必须登录GitHub才行,虽然也能用,但是就感觉不舒服,后面发现了别家不用强制登陆的评论系统Twikoo。在我配置好twikoo后 问题就接踵而至了....
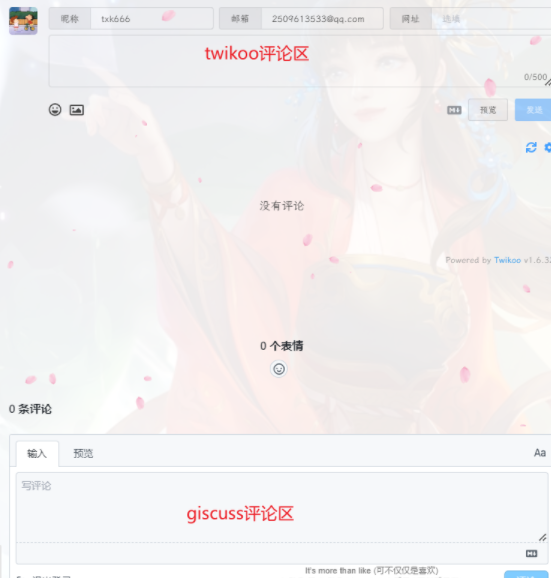
官网提供的配置信息:

- 刷新页面出现了两个评论区(我写这篇博客的时候已经修好了。。。)
- 页面一直转圈圈加载中(,我也不需要请求他的服务了。。。)

1 检查Volantis配置文件
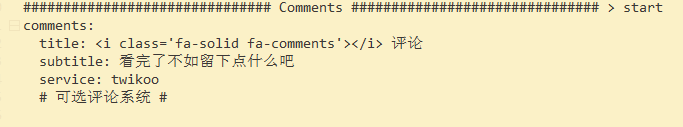
第一反应就是检查了Volantis的配置文件_config.volantis.yml中的Comments块,已经将服务调整为了twikoo。(甚至将下面giscus的配置信息部分全部注释了。。。)

并没有效果。
2 使用查找命令
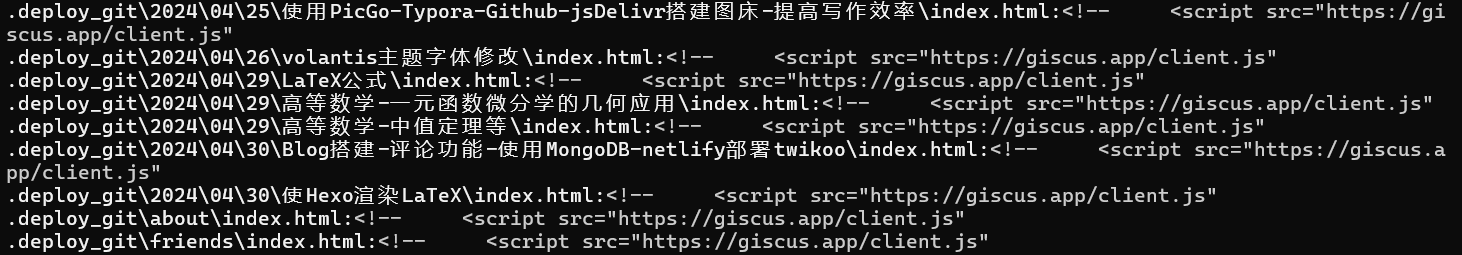
使用命令findstr /s /i "giscus" *.*查找整个目录出现giscus的地方(可以看到这里已经被我注释掉了hhh).

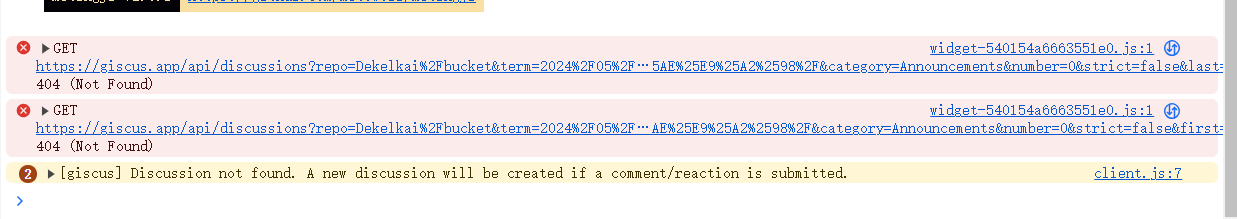
每个提交到github上的页面都有giscus.app/clint.js,我们在前端控制台看一下.

3 检查模板配置文件
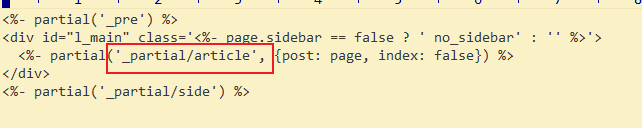
在hexo-theme-volantis\layout中发现post.ejs,page.ejs等文件,里面都引用了_partial/article.

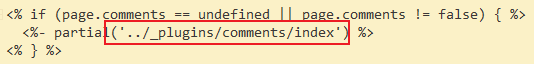
打开该文件,发现又引用了../_plugins/comments/index.(到这里我感觉就很接近答案了hhh)

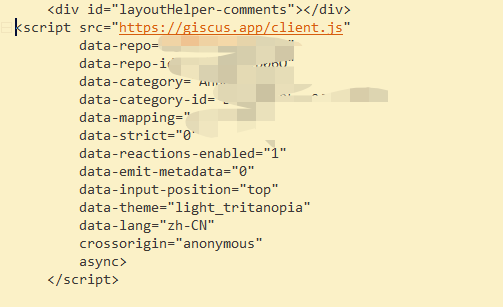
打开该index.ejs,找到了这串配置文件,把他注释掉即可.

弯路😅
在配置giscus时候官网也没有给出应该放到哪个位置,就在网上到处找,各个地方乱放。然而就是没仔细看_config.volantis.yml中的配置和giscus官网给的是对应的。







